- Home
- Career
Your future is above the clouds
We are Revolgy, a team of cloud experts providing flexible cloud solutions to businesses. We’re always looking for ways to innovate and evolve, and we want our people to learn and grow with us.
Discover your full potential
We believe your career journey is full of possibilities and opportunities. No matter where you come from or what level of experience you have, you are able to unlock your full potential with us. We understand that everyone’s career journey is unique and that it’s not always easy to find the right path. That's why we offer a wide range of resources, training, and support to help you deepen your skills and achieve your goals.
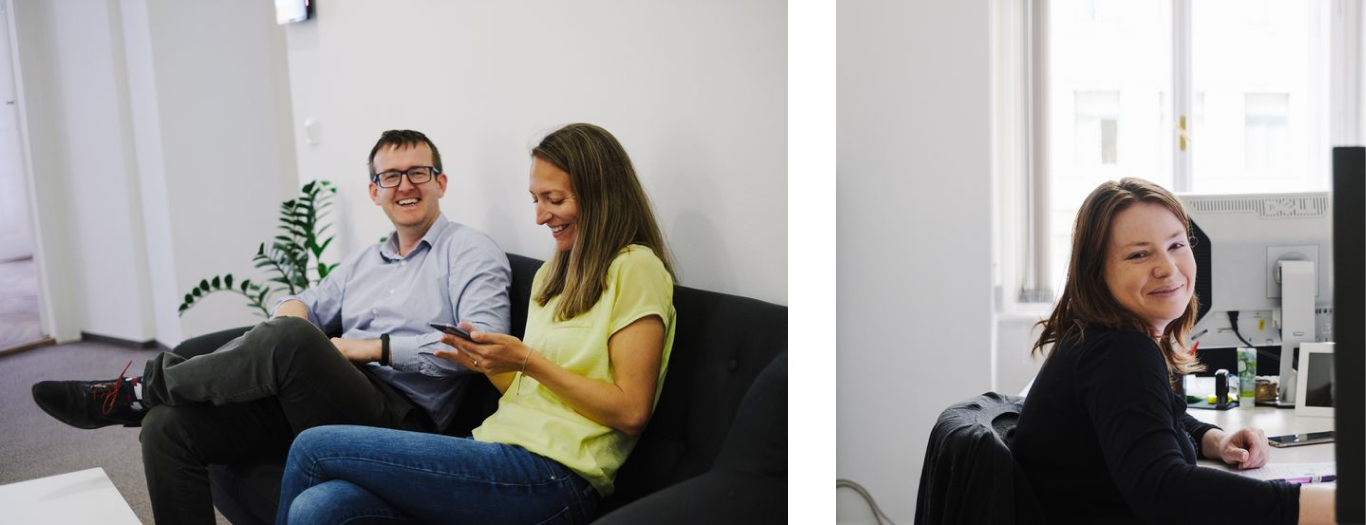
We encourage you to be bold, take the next career move, and chase your dreams. Let’s work together to create a brighter future for you and your career. See what’s possible – check out how our employees discover their full potential with us:

Join a Culture of Continuous Learning
At Revolgy, we all have a continuous improvement mindset. We learn from one another, share ideas, and celebrate our successes together. This way, we are able to constantly challenge ourselves and strive for excellence, both individually and as a team.
Our people
90
Individuals
20
Countries
34
Average age
Matej holds the customer success team flag proudly across all teams. When he doesn't listen to our customers with a dose of his unrelenting empathy, or does not improve the internal functioning of the company, he certainly creates another series of legendary memes.
Matej Bača - Customer Success Manager
.png?width=200&height=200&name=Matej%20Bac%CC%8Ca%20(2).png)
Ruda is the youngest Revolgian - expressed in his favorite Red Dwarf quote: "Chronological age twenty-five, physical age forty-seven." He is a skilled cloud engineer (Linux guy), but also a passionate "TikToker" lover of ducks, “Česká Soda” TV show, and anything bizarre.
Rudolf Krňoul - Delivery Cloud Architect

Vlad is a hardworking, goal-oriented and friendly lad. Together with Štěpán, they form the bases of our sales team. He lives in Romania, but you can always ask for his support and advise. And when you meet in person, count on a quality glass of wine, some funny stories and interesting discussions about motorsports.
Vlad Birsan - Chief Sales Officer

Whether you ask her about marketing, books or anything else, you will always get a completely honest answer from Terka. She prepares marketing strategies, uses the most original comparisons in the world and plays board games in her free time.
Tereza Grill - Marketing Manager

Pilsen native. Model. Technical expert for Google Workspace. (In no particular order ;)) He trains administrators and helps with security issues. He'd move mountains for his clients and colleagues.
Daniel Čech - Solutions Architect
.png?width=200&height=200&name=Daniel%20C%CC%8Cech%20(2).png)
Heli has been in Revolgy from the very beginning and is in charge of all of our legal matters. We think she is the kindest, most empathic person you'll ever meet. As her husband says "Heli is the best of the best". And if you want to do something nice for her, just make her a cup of lemon balm tea.
Helena Králová - Compliance & Payroll Specialist
.png?width=200&height=200&name=Helena%20Kra%CC%81lova%CC%81%20(2).png)
Remote-first
or don’t bother
To ensure our team’s productivity, creativity, positivity, and well-being, we have embraced a fully remote work culture (even before Covid!), and we don’t plan on returning to the traditional office or hybrid models.
Revolgians have the flexibility to work from their preferred location, be it their home, while traveling, or in our cozy office located in the heart of Prague. The choice is entirely up to you!
Our values
Teamwork

By collaborating closely, we leverage each other's strengths and perspectives to deliver the best possible outcomes for our clients. Not only do we enjoy working together as a team, but we aim to create a positive and enjoyable experience for our customers.
Innovation

Innovation is at the heart of everything we do. We constantly explore new ways to provide innovative solutions that simplify our customers’ work and help them achieve their goals more efficiently.
Exceeding expectations

Flexibility


Collaborate with the best
We believe that work should be more than just a way to pay the bills, it should be a source of meaning and purpose. As a member of our team, you won’t only have the opportunity to work with innovative technologies that are shaping the future, you will have the opportunity to work on projects that matter, alongside some of the brightest minds in the industry.
You will attend prestigious conferences, such as Google Cloud Next US, Amazon Re:Invent, Slush, Game Developers Conference, Latitude59 or Kubecon and gain first-hand insights from industry experts. So get ready to join a community of like-minded innovators and make a real difference in the world.
Some of the companies you'll be working with


Our hiring process

Have a screening call with a representative of our People Success team.
Meet your future Team Lead and three representatives of our team.
Wanna learn more about each step? Find out on our blog.
Frequently Asked Questions
What kind of people are you looking for?
At Revolgy, there is no space for people who talk the talk, but don't walk the walk. We’re looking for individuals who are not afraid to take responsibility, take charge, and make important decisions. You should be self-confident enough to take on new challenges, but also curious and humble enough to never stop learning and developing your skills. At the same time, you must be focused on the client's success and look for ways to help them achieve their goals.
What are the benefits offered?
The offerings differ based on the type of cooperation and location.
For full-time employees, we offer 5 weeks of paid vacation, 3 sick days, budget work equipment and energy costs, company sim card with unlimited data, mobile phone contribution, company notebook, Multisport card or FlexiPass card, GallupStrengths talent DNA analysis and coaching, tailored career plan, fully-funded learning time, paid training and certifications, educational programs provided by Google, AWS, and other technology partners, company events, and flexible working hours.
For full time contractors, we offer GallupStrengths talent DNA analysis and coaching, tailored career plan, fully-funded learning time, paid training and certifications, educational programs provided by Google, AWS, and other technology partners, company events, and flexible working hours.
What is the difference between a full-time employee (FTE) and a contractor?
An FTE is a full-time employee who usually works 40 hours a week for a company on a permanent or fixed-term contract and is entitled to benefits and legal protections under Labor Law. Their taxes and insurance are managed by the company, therefore they get the net amount of their salary (after taxes and insurance deductions).
A contractor is an independent entity who charges hourly rates, and invoice the company for their completed work. They are protected by Civil Law, and they're responsible for fulfilling all their tax and legal obligations in the country of their registration. Therefore they receive the gross amount of their pay (before taxes and insurance deductions).
Companies must comply with labor laws when hiring FTEs and must have a legal presence in the country of recruitment. Revolgy has legal entities in the Czech Republic, Slovak Republic, Estonia, and the United Kingdom, and that is the reason we can offer employment in these countries, and freelancing contracts in other countries.
Why aren't contractors offered the same benefits as full-time employees?
Contractors work with companies in a business-to-business relationship. As the nature of this relationship is different from employment, the financial remuneration offered can only be the agreed hourly rate. Both employment relationship and contractor relationship has its pros and cons. However at Revolgy, we are trying to solve this challenge by coming up with a solution that will allow us to offer full-time employment contracts all over the world.
Didn't find your dream position? No worries! Be sure to apply via Open Application. We are constantly looking for passionate colleagues.